Quick React Guide
Component
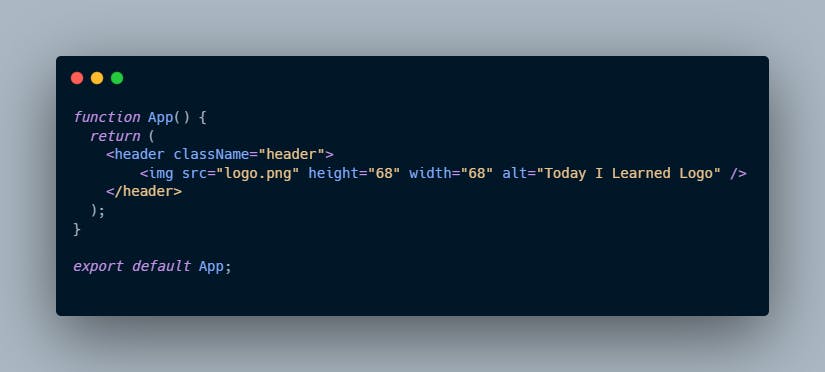
A component in react is just a function in React.
React Component name's first letter should be uppercase. The react component has single parent div in return. The react component should be exported and imported.

Child Component
A child component is a component that the parent component references.
JSX
React code is written in JSX. It looks like HTML but basically, it is javascript code. React will turn it into js code. That is why we use className instead of class. Because class is a reserved word.
Fragment
A fragment is a JSX element which not create any output.
Without fragment it will create an error if we add new component in it.
