GSAP Quick Tutorial
GSAP Basics
GSAP.from()
GSAP.from is basically when the animations start and ends at the element current state.
GSAP.to()
The animation will start at the current state and finished by the values specified in tween.
gsap.fromTo()
You will define both starting and completing values.
Stagger
We use the property called stagger that allow us to put a delay between each one the element that we selected.
Timeline
Timeline allow you to do is essentially combined together a bunch of different animations that all occurs one after another that way if you change the duration of the first animation all the other animations are going to stagger themeselves properly after that animation
Timeline Seond Argument
.from have second argument called delay. for example we want sidebar to continue after header completed, not after link completed. Delay can be absolute or relative. Absolute delay is when the timeline start and relative delay is when the last animations finished
Targeting Previous animation in timeline
'<' allow us to target previous animation. For example if want to start an animation after .5s of previous animation we use '<.5'
View the example of these basic terms below.
GSAP.matchmedia
You can create responsive animations and scrolltrigger with the help of match media. It likes a media query in CSS that enables specific animations comes true when certain conditions comes true.
ScrollTrigger(GSAP Plugin)
ScrollTrigger allows us to create scroll-based animations with minimal code.
You must need to register plugin of scrolltrigger
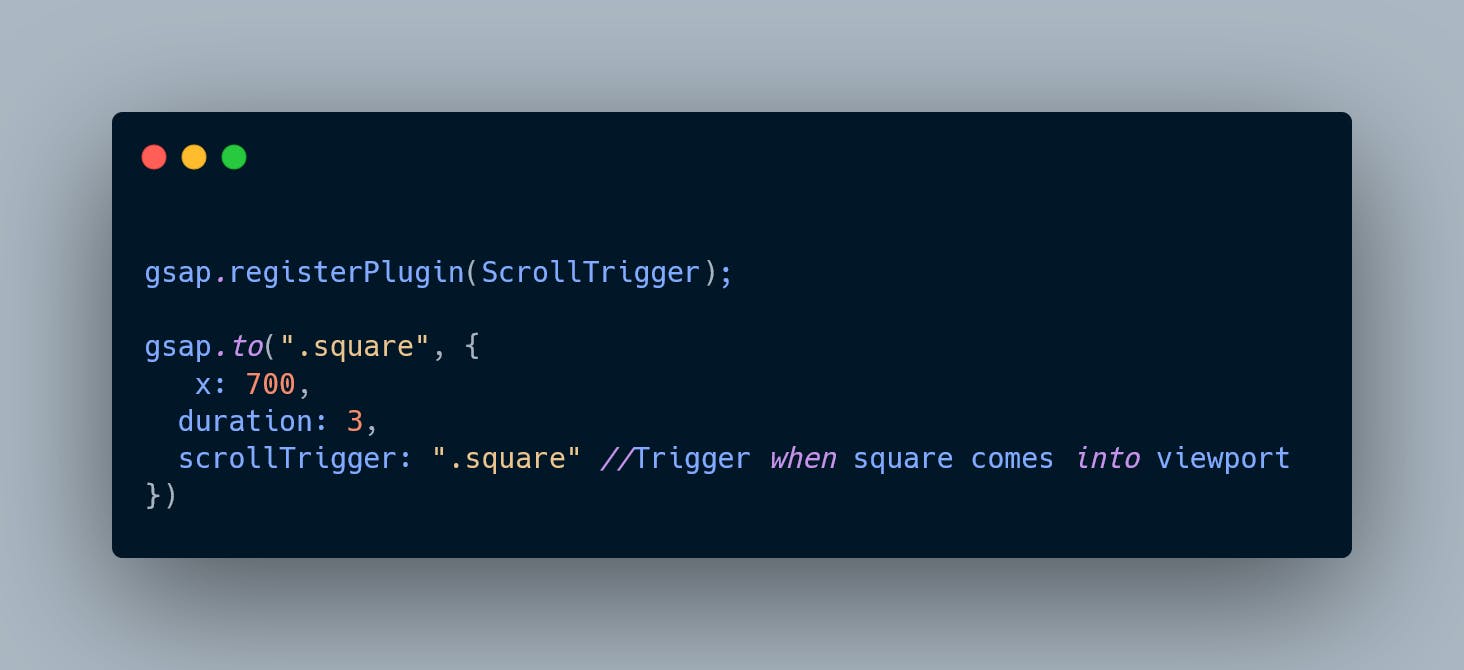
gsap.registerPlugin(ScrollTrigger);
Scrolltrigger have single value or couple of values wrapped in object.

Trigger, start and end property
Trigger
Trigger is a single value in object. It will used to trigger an animations.
trigger: ".square",
Trigger when square comes into viewport
start
The animation will start when the top of the viewport meets with the bottom of the viewport.
start: "top 30%",
end
The end will defined when will the animations end.
end: "center 20%",
end: () => +=${document.querySelector(".square").offsetHeight},
Start and end can take two arguments and values are top, center and bottom. It can also take percentage and pixel values.
marker,
Marker indicate the position of scroll viewport
Default: marker: true
Marker can also style accordung to needs.
markers: {
startColor: "purple",
endColor: "fuschia",
fontSize: "4rem",
indent: 200
}
Toggle Actions
let’s use define different behaviors like play, pause, and restart and link them to these four events: onEnter, onLeave, onEnterBack, and onLeaveBack
Toggle actions have following options.
play pause resume reverse restart reset complete
Scrub and Pin
Scrub
Animation progress is directly tie to the scroll progress value. Scrub can have numerical values like 4
scrub: true
Pin
Pin to selected element or selector
Usage of Scroll Trigger in Timeline
Scrolltrigger can be worked with timeline to create beautiful animations.