Data Types in Liquid
Understand the types of data
In Liquid, there are six different types of data that are available to us:
- Strings
- Number
- Boolean
- Nil
- Array
- EmptyDrop
Strings
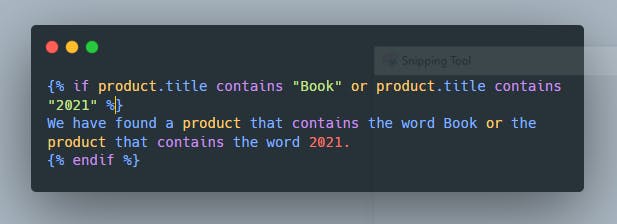
A string is a type of data that we use to represent text. Since a string can be any combination of letters, numbers, or special characters, we should always encapsulate it with quotation marks:

In the previous example, we check whether the product title contains the string "Book" or the same product title contains the string "2021", and if it does, our message will be shown.
Number
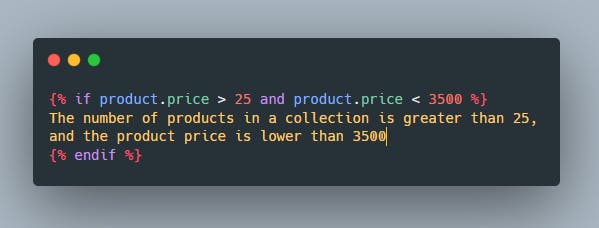
A number is a type of data that require no quotation marks, and we use it to represent the following two types of numerical data: A float is a floating-point number, meaning that the number contains a decimal point. An integer or int, on the other hand, is a whole number without a decimal point:

In this example, we check whether the product price is greater than 25, and at the same time, lower than 3500. If both conditionals are true, the message will be shown. Remember that since we used the and comparator, both conditionals must be true. If either one of them returns false, our message will not be shown. Notice that neither of our two comparing values, 25 or 3500, are encapsulated inside the quotation marks. Otherwise, they would become strings, which, as we remember, we cannot compare against the whole number that product.price will return.
Boolean
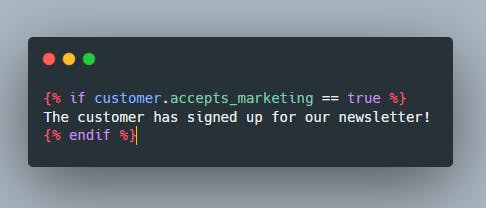
Boolean is a type of data that can either be true or false:

As we can see from the example, similar to the number data type, Booleans do not use quotation marks. If customer.accepts_marketing has signed up for our newsletter, the object will be true, and our message will be visible.
Nil
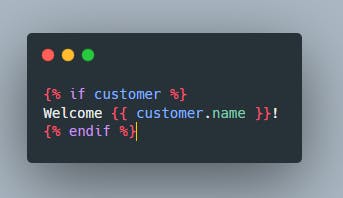
Nil is a data type that returns an empty value when our code has no results. Since nil does not return any values, we can use it to check for the truthfulness of a statement. However, we should note that we can only use nil to check whether the value exists. We cannot use nil to check the content of the value:

We can split the values inside Liquid into two categories: All data types that are true by default when used inside a conditional are considered truthy. Note that even empty values, such as strings, are considered truthy by default. On the other hand, all data types that return false are considered falsy. The only two values that return false by default are false and nil.
Since nil is considered falsy, our message will not show unless the customer has an account in our store. Otherwise, the conditional will return true, and our message will show.
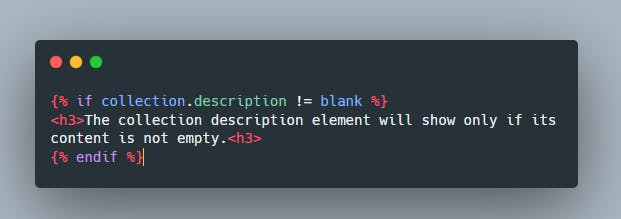
Since nil only checks whether an element exists, in our case, our conditional has found that collection.description, while empty, does exist. Remember that all values inside Liquid except false and nil are by default truthy, meaning that even empty strings are considered truthy. For this reason, even though our collection.description instance was empty and returned an empty string (since we used nil inside a conditional), the result was that the value was truthy. Therefore, the code inside the conditional is visible. To resolve this problem, instead of checking whether the value exists, we should check whether our value is not blank:

In the previous example, we check to see whether our collection description is not empty using the not equal parameter against blank. If the result of this conditional is that collection.description is not blank, the message we have defined will show. Otherwise, the conditional will return false and the message defined inside the conditional will not render.
Array
An array is a data structure that contains a list of elements, usually of the same type. Note that we cannot initialize our array using Liquid only, but we can break down a string into an array of substrings, the data in which we can access using one of these two methods: The first option for accessing data inside an array is by directly accessing each item individually. Since, as we mentioned, we cannot initialize an array using Liquid only, for this example, we can use product.tags, which would return an array of strings: "learning", "with", "packt", "is", "awesome!" To access these strings inside this string, we can use a square bracket annotation [] combined with product.tags and the index position to access each item individually:
{{ product.tags[0] }}
{{ product.tags[1] }}
{{ product.tags[2] }}
{{ product.tags[3] }}
{{ product.tags[4] }}
Note that array indexing starts at 0, so we use product.tags[0] to access the first element in our array. After submitting our code to the Liquid server, we receive the following list of strings:learning
with
packt
is
awesome!
While this method produces results, it is only applicable when we are entirely aware of the content of our array and the exact position of the element that we require. If, on the other hand, we are looking to output the entire content of an array without too much writing, we would need to use a different method. To access all items inside an array, we would need to loop through each item in our array and output their contents:

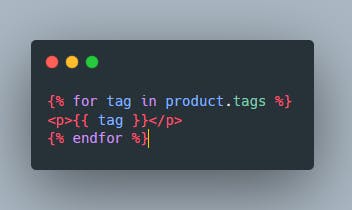
We can use the for tag to repeatedly execute a block of code or to go over all of the values inside an array and output them:
learning
with
packt
is
awesome!
As we can see, the results of running our for loop are precisely the same as when we previously accessed each item individually. While it is easier to use the loop over an array to quickly output an array than to call out each item inside an array individually, it is essential to be aware of both methods, which will allow us to create some complex functionalities later on.EmptyDrop
The final data type in our list is EmptyDrop, which would result from us trying to access an attribute of the previously deleted object or disabled by using its handle.
References
Ivan Djordjevic, Sept 21, Shopify Theme Customization With Liquid, Packt Publishing Ltd, Birmingham, UK.